1.無料ユーザー登録
ユーザー登録をしてください。
 >> ユーザー登録はこちら
>> ユーザー登録はこちら
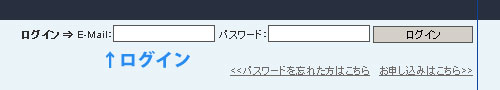
2.ログイン
登録したE-Mailとパスワードでログインしてください。
 >> ログインはページの右上から↑
>> ログインはページの右上から↑
>> 『ユーザー専用ページ・サンプル』をお試しください。ページの右側参照→
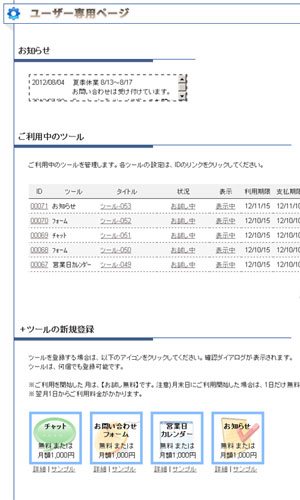
3.ユーザー専用ページを表示
ログインするとユーザー専用ページが表示されます。

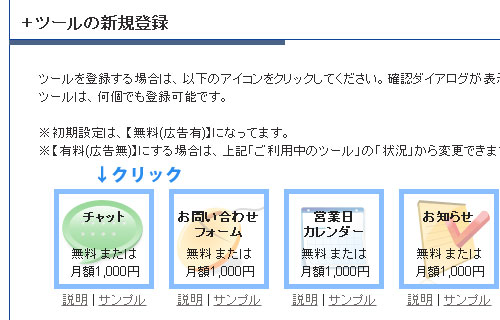
4.ツールを登録
ページ中部の「+ツールの新規登録」にあるツールのアイコンをクリックしてください。

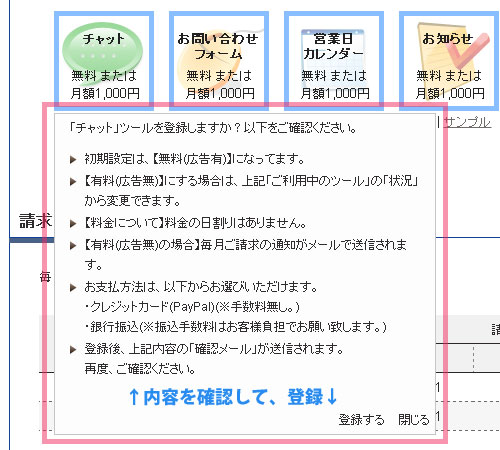
5.確認ダイアログを確認
「有料への変更方法」、「お支払い方法」などを確認して『登録する』をクリックしてください。

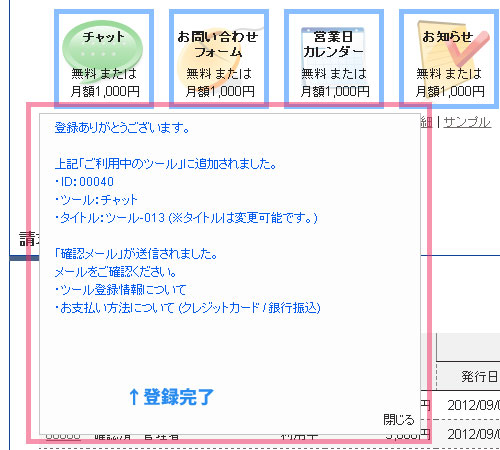
6.登録完了
確認ダイアログに登録内容が表示されます。

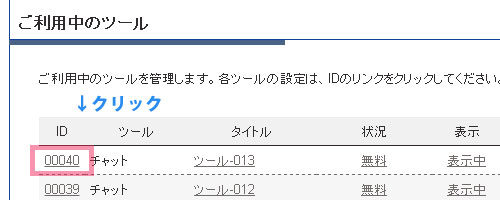
7.ツールを準備
ページ上部の「ご利用中のツール」に登録したツールが表示されます。
IDのリンクをクリックしてください。

<<<ここまでは全てのツールで共通の手順です。>>>
8.ステップ1. スタイル設定・タグ作成

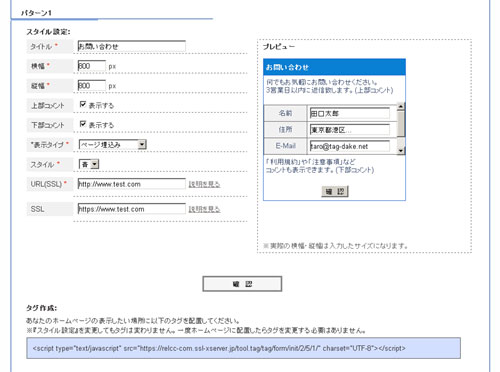
8-1.スタイル設定
あなたのホームページに表示するときのタイトル、横幅、縦幅、カラーなどのスタイルを設定します。

8-2.タグ作成
スタイルを保存すると、タグが作成されます。

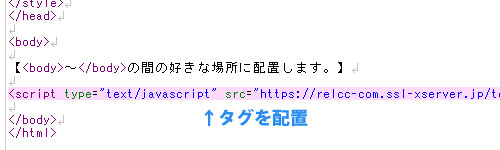
8-3.タグ配置
作成されたタグをあなたのホームページの表示したい場所に配置します。

9.ステップ2. フォーム項目設定・返信メール設定

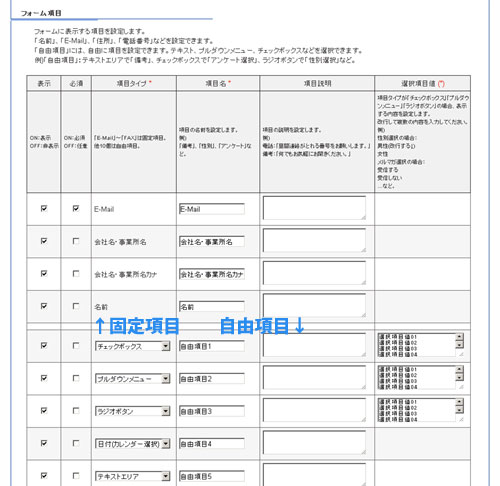
9-1.フォーム項目
フォームに表示する入力項目を設定します。
 「表示」項目:
「表示」項目:
入力項目の表示・非表示を設定します。
ON:表示 / OFF:非表示
「必須」項目:
入力項目の必須・任意を設定します。
ON:必須 / OFF:任意
「項目タイプ」項目:
入力項目のタイプを設定します。
テキスト、テキストエリア、チェックボックス、プルダウンメニュー、ラジオボタン、カレンダーを選択します。
固定項目:「E-Mail」~「FAX」は固定された項目。
自由項目:10個の自由項目は、自由にテキストやチェックボックスを選択できます。
「項目名」項目:
入力項目に表示される名前を設定します。
「項目説明」項目:
入力項目の説明を設定します。
「選択項目値」項目:
項目タイプが「チェックボックス」「プルダウンメニュー」「ラジオボタン」の場合、表示する内容を設定します。
改行して複数の内容を入力してください。
例)
性別選択の場合:
男性(改行する↓)
女性
メルマガ選択の場合:
受信する
受信しない
…など。
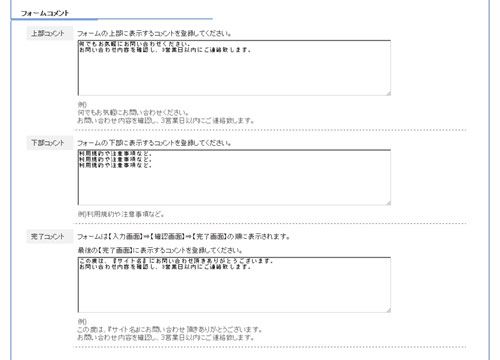
9-2.フォームコメント
フォームの上部、下部と完了ページに表示するコメントを設定します。
 「上部コメント」項目:
「上部コメント」項目:
フォームの上部に表示するコメントを登録してください。
例)
何でもお気軽にお問い合わせください。
お問い合わせ内容を確認し、3営業日以内にご連絡致します。
「下部コメント」項目:
フォームの下部に表示するコメントを登録してください。
例)
利用規約や注意事項など。
「完了コメント」項目:
フォームは【入力画面】⇒【確認画面】⇒【完了画面】の順に表示されます。
最後の【完了画面】に表示するコメントを登録してください。
例)
この度は、『サイト名』にお問い合わせ頂きありがとうございます。
お問い合わせ内容を確認し、3営業日以内にご連絡致します。
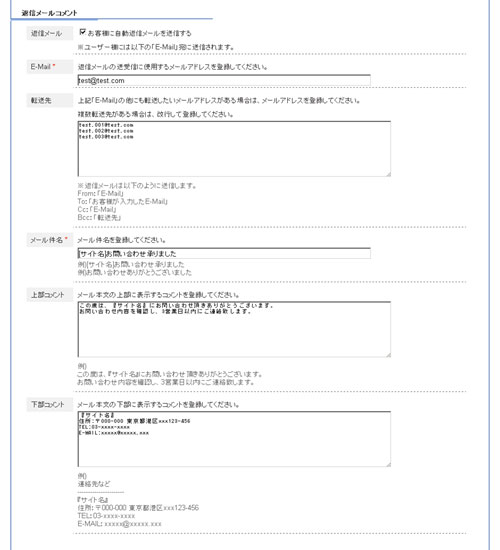
9-3.返信メールコメント
返信メールに表示するコメントと送信先メールアドレスを設定します。
 「返信メール」項目:
「返信メール」項目:
お客様に自動返信メールを送信するか、しないかを設定します。
「E-Mail」項目:
返信メールの送受信に使用するメールアドレスを登録してください。
あなたがフォームからのお問い合わせを受信するメールアドレスを登録してください。
「転送先」項目:
上記「E-Mail」の他にも転送したいメールアドレスがある場合は、メールアドレスを登録してください。
複数転送先がある場合は、改行して登録してください。
※返信メールは以下のように送信します。
From:「E-Mail」
To:「お客様が入力したE-Mail」
Cc:「E-Mail」
Bcc:「転送先」
「メール件名」項目:
メール件名を登録してください。
例)[サイト名]お問い合わせ承りました
例)お問い合わせありがとうございました
「上部コメント」項目:
メール本文の上部に表示するコメントを登録してください。
例)
この度は、『サイト名』にお問い合わせ頂きありがとうございます。
お問い合わせ内容を確認し、3営業日以内にご連絡致します。
「下部コメント」項目:
メール本文の下部に表示するコメントを登録してください。
例)
連絡先など
----------------------
『サイト名』
住所:〒000-000 東京都港区xxx123-456
TEL:03-xxxx-xxxx
E-MAIL:xxxxx@xxxxx.xxx
10.ステップ3. お問い合わせデータ管理
フォームからのお問い合わせは、データベースに保存されます。
お問い合わせのデータを管理できます。

10-1.検索条件
条件を指定して、お問い合わせデータを検索します。
「キーワード」は、 「名前、会社名、E-Mail」を対象に検索します。複数のキーワードは、スペースで区切って入力してください。

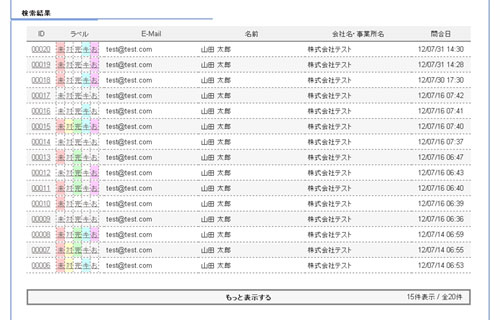
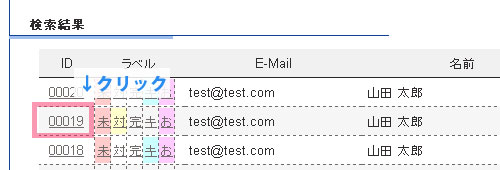
10-2.検索結果
お問い合わせデータが一覧で表示されます。

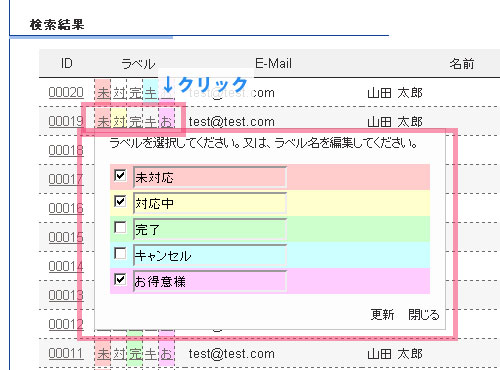
10-3.ラベル
お問い合わせデータに「ラベル」を設定することができます。
「ラベル」の内容は自由に変更するこができます。

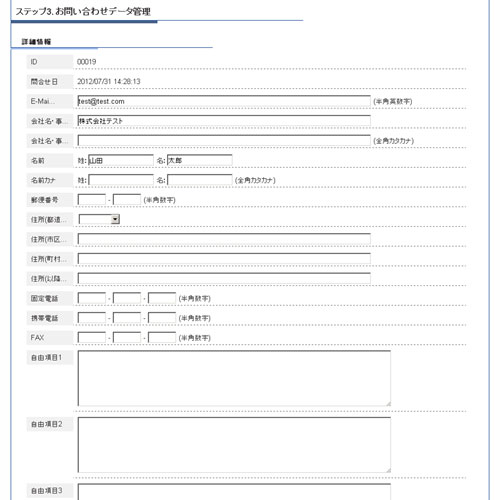
10-4.お問い合わせデータの編集
「ID」のリンクをクリックすると、お問い合わせデータが編集できます。


<<<以上>>>
- 2014/11/01
- 法人化しました。
株式会社AZU (アズ) - 2014/08/07
- 夏季休業 8/13~8/17
- 2013/12/27
- 年末年始休業 12/28~1/5
- 2013/08/13
- 夏季休業 8/14~8/18
お問い合わせは受け付けています。 - 2013/04/26
- GW休業 4/27~5/6
- 2012/11/17
- 年末年始休業 12/29~1/6
お問い合わせは受け付けています。 - 2012/11/11
- サイトオープンしました。
- サンプルアカウント
- パスワード
- sample
- >> ログインしてみる(自動)
- >> ツールの表示テスト
(別ウィンドウで表示。ログインする前に開いといてください。)
『ユーザー専用ページ』が、ユーザー登録後からご利用可能になります。『ユーザー専用ページ』でツールの登録、管理を行います。サンプルアカウントで、ページ上部にあるログインフォームからログインしてみてください。または、ここから自動でログインもできます。
- ツール説明
- ├ チャット
- ├ お問い合わせフォーム
- │ (顧客管理機能付き)
- ├ 営業日カレンダー
- └ お知らせ
- ツールサンプル
- ├ チャット
- ├ お問い合わせフォーム
- ├ 営業日カレンダー
- └ お知らせ